Unable to resolve module `react-navigation-stack` from `node_modules/react- navigation-shared-element/build/v4/createSharedElementStackNavigator.js`

How to reset stack when switching stack for authentication flow using react- navigation : r/reactnative
How to reset the navigation stack without animation? · Issue #1493 · react- navigation/react-navigation · GitHub








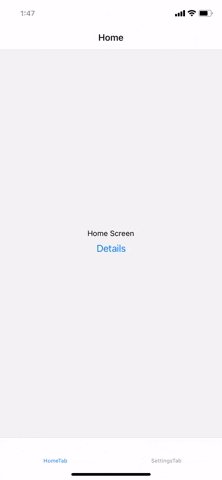
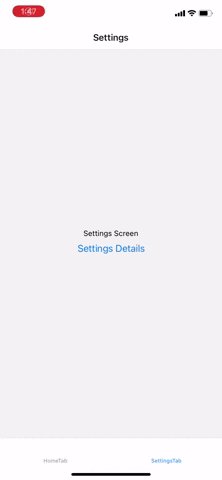
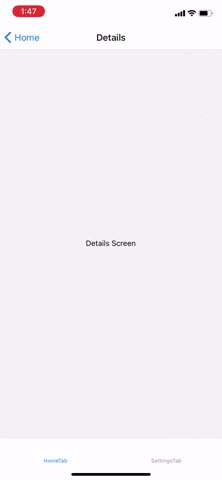
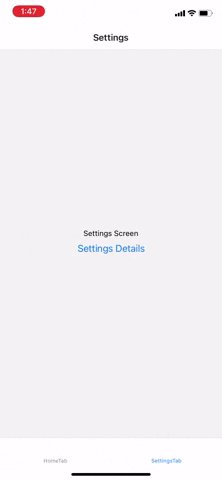
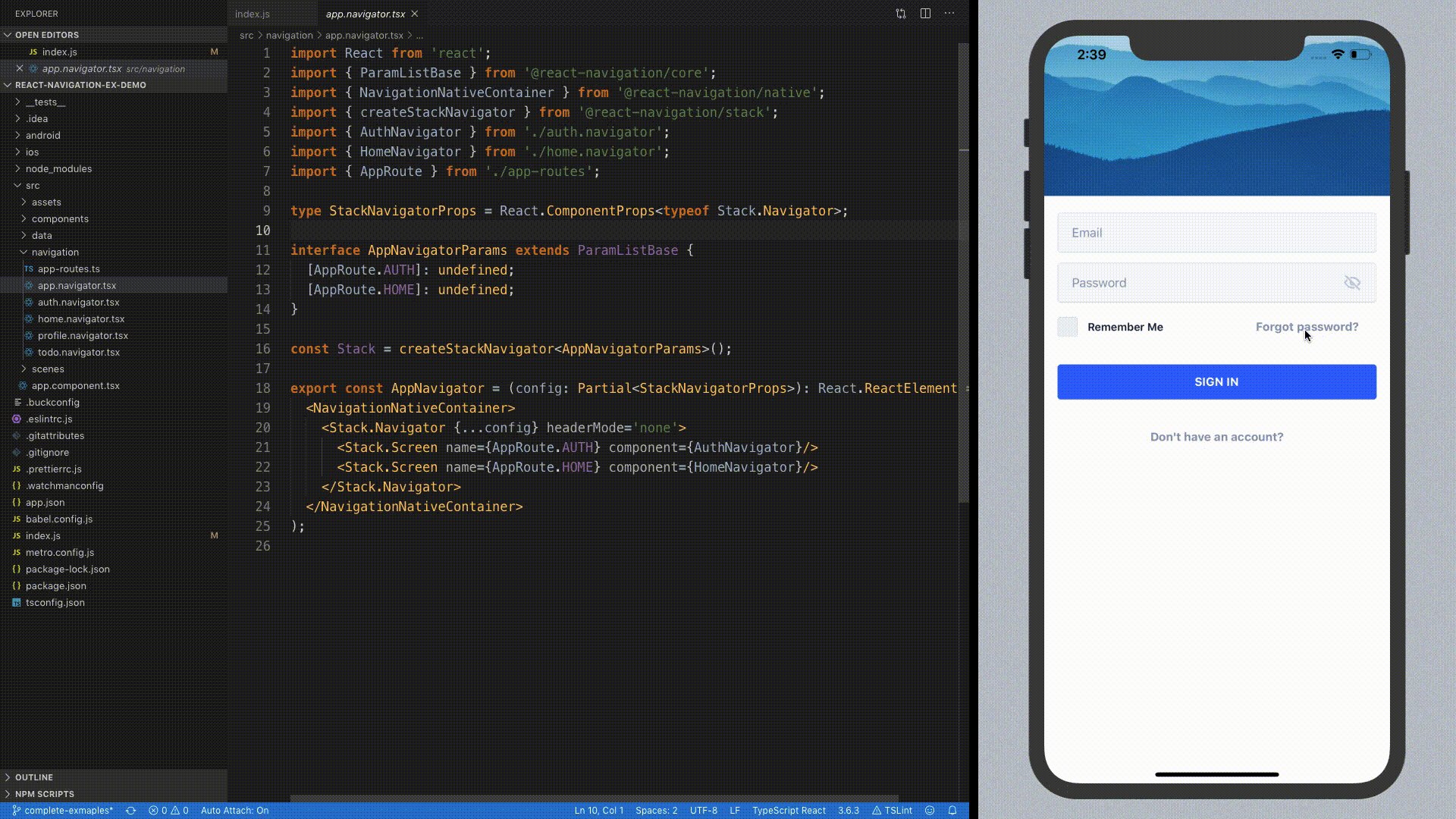
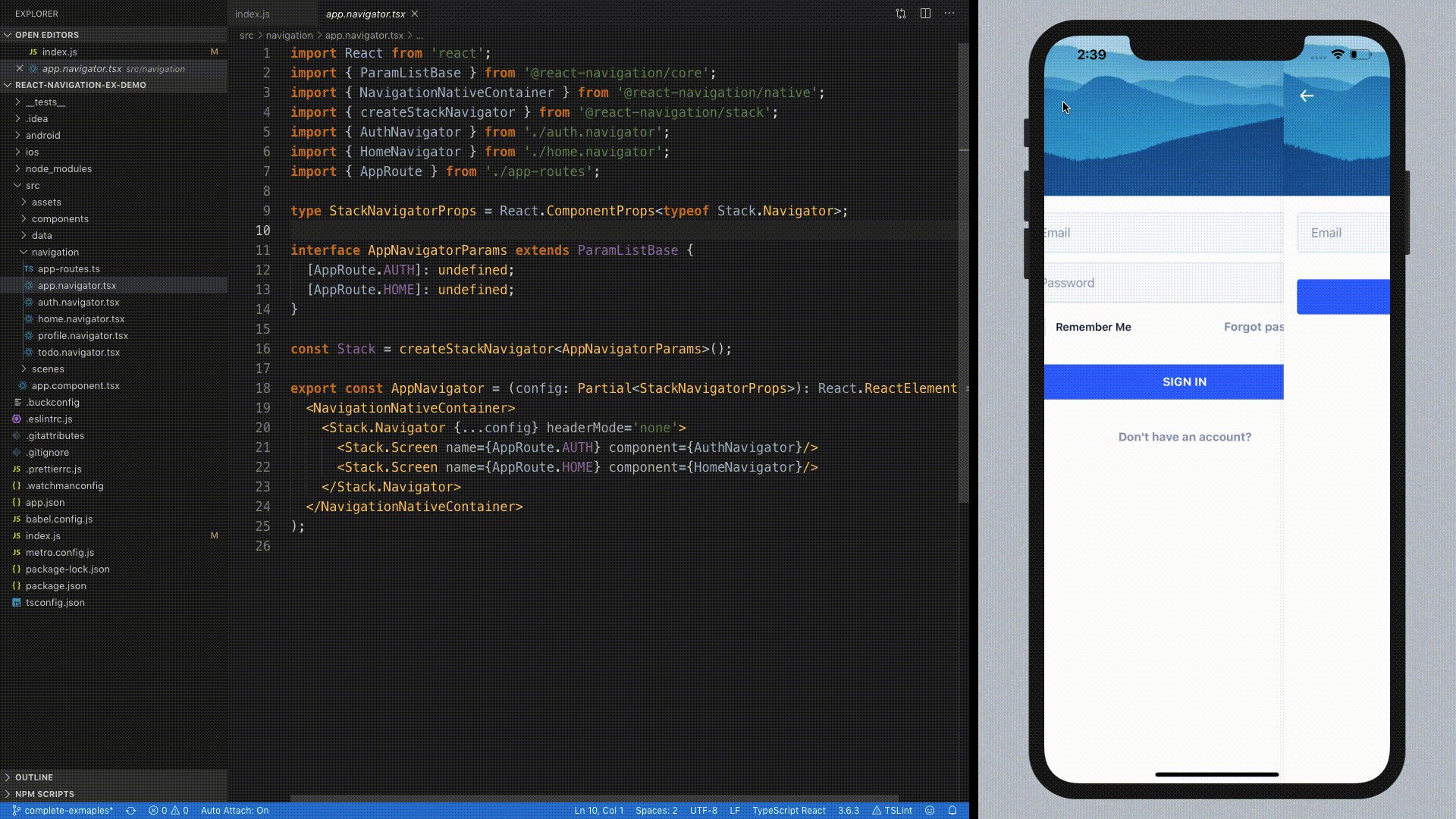
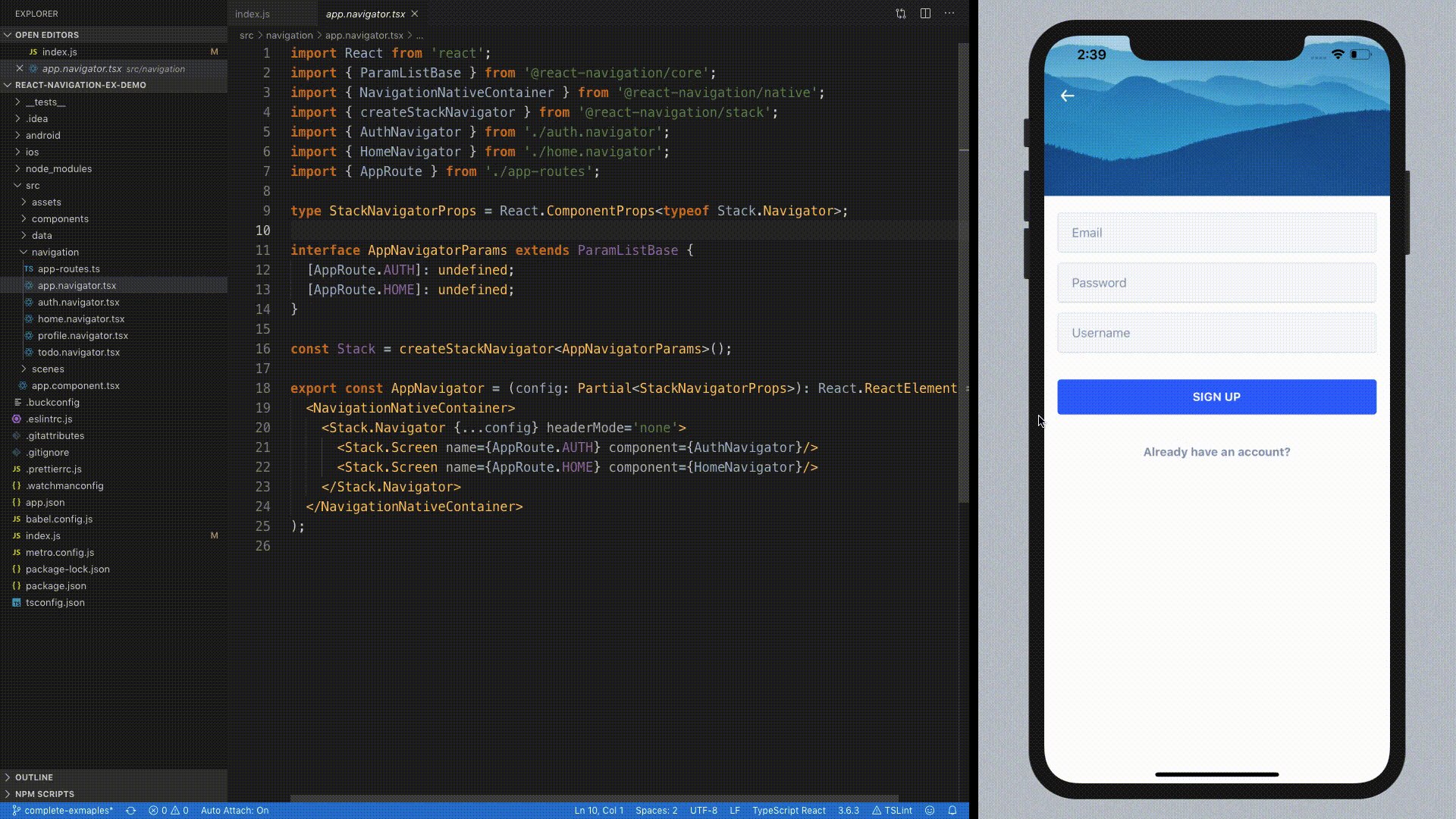
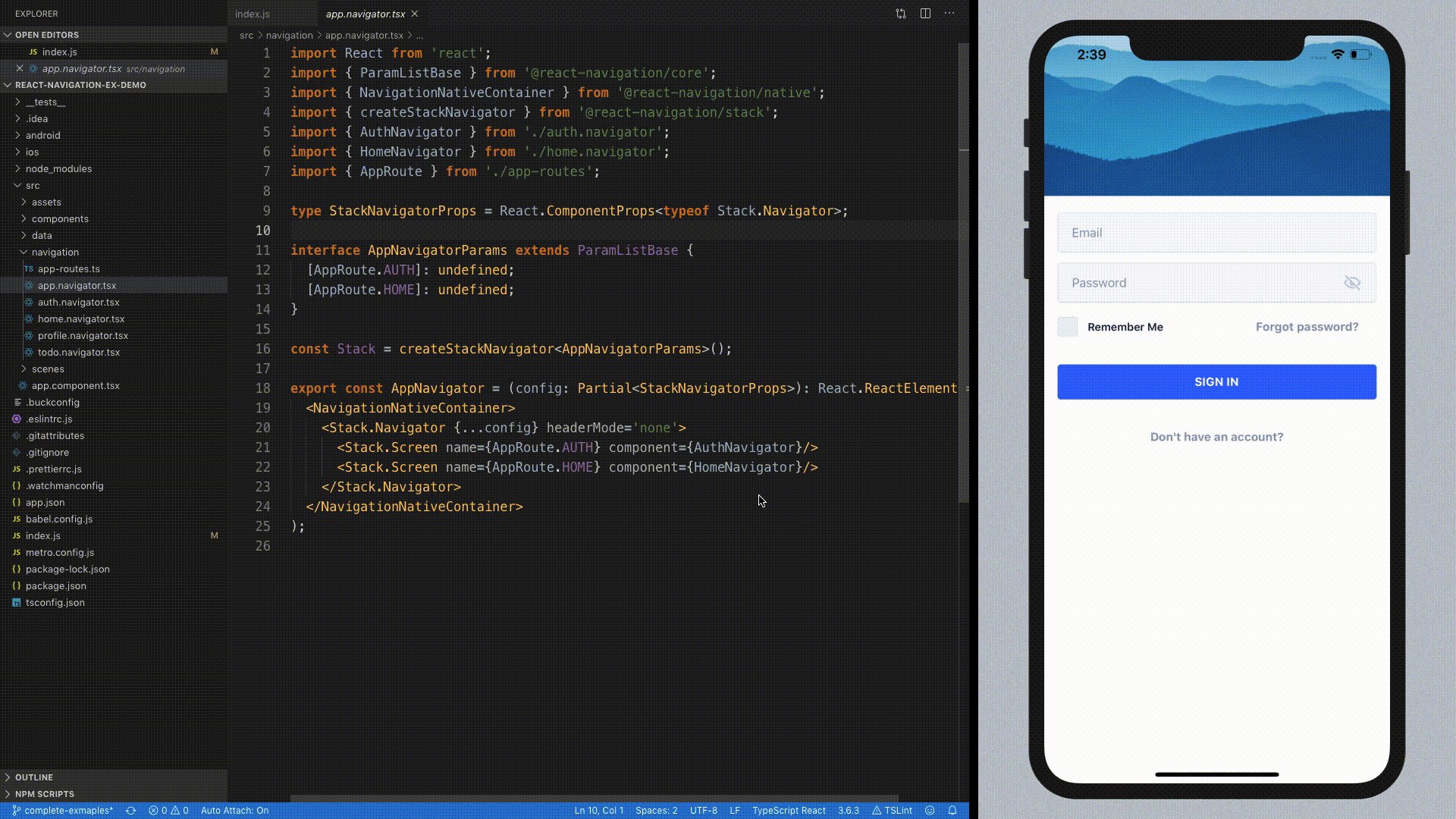
![react-navigation] How would you handle navigation here? : r/reactnative react-navigation] How would you handle navigation here? : r/reactnative](https://preview.redd.it/react-navigation-how-would-you-handle-navigation-here-v0-4ztxtxl5fscc1.png?auto=webp&s=6c64f523dc0e4d73107da4a32c16d5119736a062)