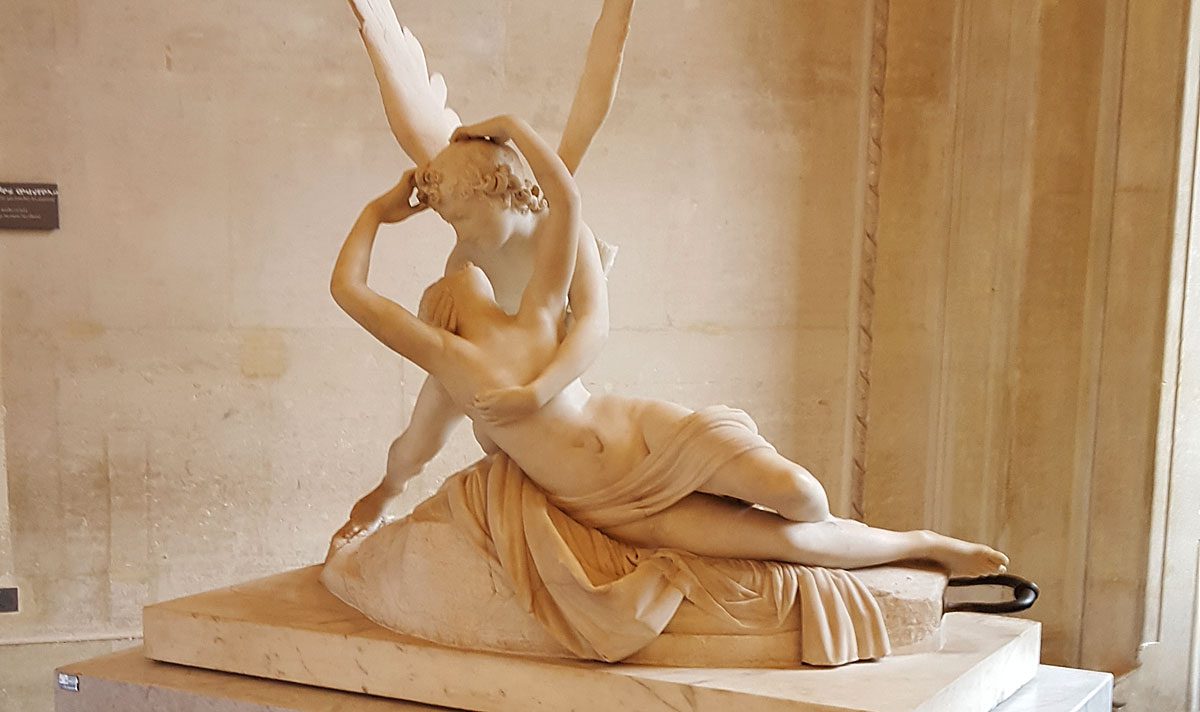
cripto Amore e Psiche, Antonio Canova, museo del Louvre, a Parigi. Canova scolpì nel marmo uno dei momenti più lirici de… | Cupid and psyche, Sculpture art, Statue

statua amore e psiche di a.canova riproduzione in resina bianca cm.30x29. elegante prodotto firmato. italfama firenze.