Portafoto cornice da tavolo in Ecopelle Stampa “Albero della Vita a Cuori” in scatola da regalo. Bomboniere, Battesimo, Matrimonio, Anniversari. Regali utili, Originali Prezzi bassi (Argento) : Amazon.it: Casa e cucina

Portafoto cornice da tavolo in Ecopelle Stampa “Albero della Vita Rombo" in scatola da regalo. Bomboniere, Battesimo, Matrimonio, Anniversari. Regali utili, Originali Prezzi bassi (personalizzato) : Amazon.it: Casa e cucina

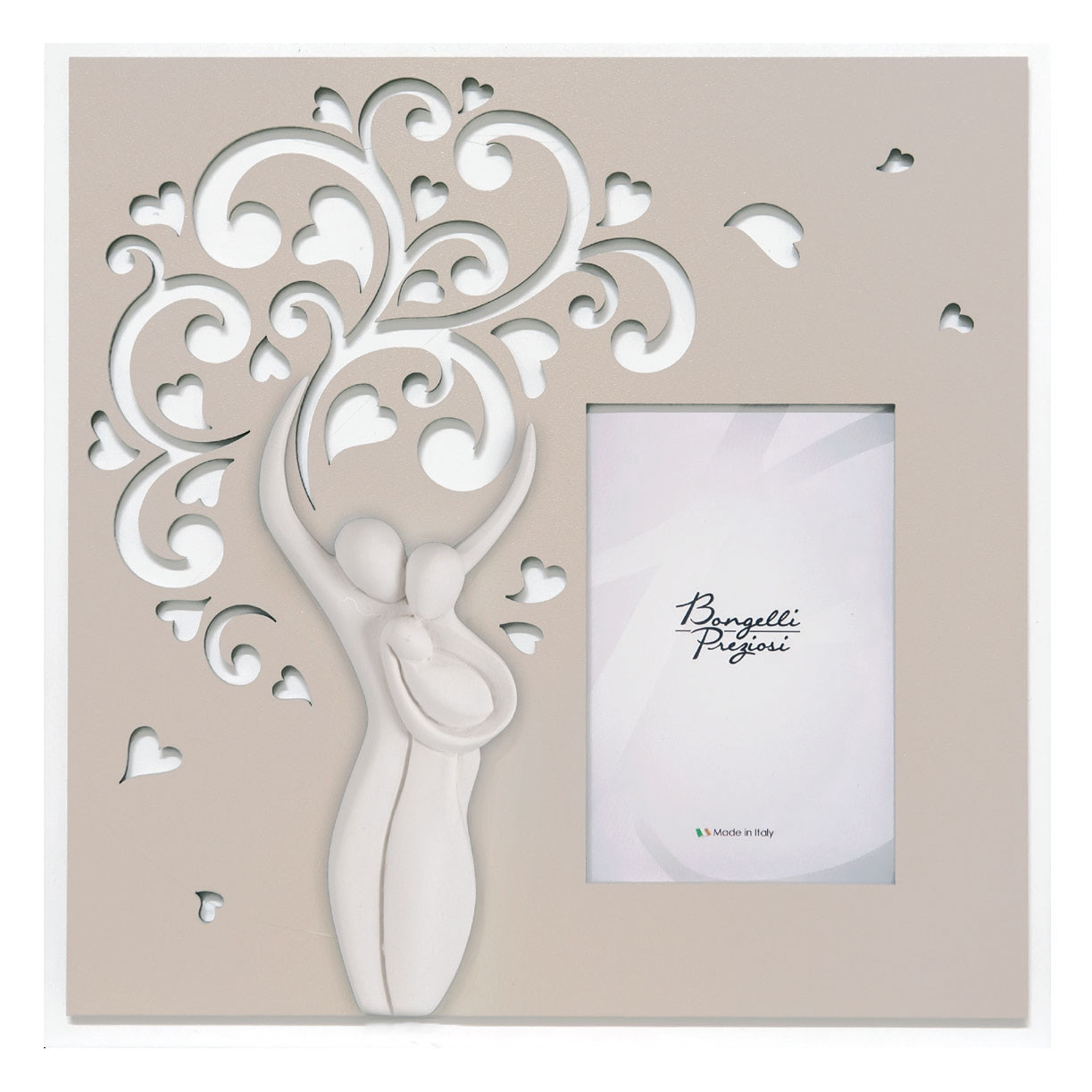
CORNICI PORTAFOTO COPPIA CON ALBERO E FOGLIE A CUORE BOMBONIERE MATRIMONIO ORIGINALI - Doni Bomboniere